All Elegant Themes - Divi Theme resources

Article Cards Plugin – Create Blog Grid Module
This extension, which comes in the form of a WordPress plugin, can be installed alongside Divi to add a brand new feature that offers a completely new and modern look for your Divi blog. It’s called the Article Cards extension, and once enabled it completely transforms your Blog Grid Module with a single click!
Read More...

This Divi Article Cards extension comes in the form of a WordPress plugin, and it can be installed just like any other plugin. First, download the divi-article-cards.zip file by clicking the download button below. Once you have finished downloading the file, locate the divi-artice-cards.zip file in your computer’s downloads folder.Next, log into your WordPress website and navigate to the Plugins > Add New page. Click the “Upload Plugin” button at the top of the page and upload the divi-artice-cards.zip you just downloaded. Once uploaded, click the “Active Plugin” link to active the extension.
Once activated, you will notice that a new menu item has been added to your WordPress Dashboard called Divi 100. This is where all of your Divi 100 extension options will be located. As you follow along with Divi 100 and install new extensions, each one will show up under this menu where it can be easily managed.
Click the “Divi 100” link to open up the Divi Article Cards options panel. Here you will find 2 settings. The first one turns the custom blog design on and off. Once enabled, all Divi Blog Modules will have their grid layouts transformed. The new layout only applies to blog modules that have the “Grid” layout enabled. The second option lets you customize the blog’s accent color, which is used as the background color for the category and date elements.

Free Divi Layout Pack For Modern Homepages
Divi layouts can be quickly imported onto your site, including all custom design and images, and then added to your pages in just a few clicks. You can think of Divi Layout Packs as mini Child Themes for Divi – child themes that are really easy to make and even easier to use!
Read More...
Get the new release of a brand new layout pack full of modern homepage designs, created just for you. These layouts are absolutely beautiful, and they are shining examples of just how unique a Divi site can be if you take full advantage of the builder’s vast array of design settings.
This layout pack includes three unique homepage designs. Each has been built using a cohesive style, customized using the Divi Builder’s advanced design settings and custom CSS to create a truly unique appearance. Each homepage variation was built to serve a different niche, although each includes basic elements that might be useful in just about any type of site. These are great starting points for your next client project!
Click the button below to download this layout pack. Once you have downloaded the .zip file, double click the .zip file to extract the contents. This will reveal the layout pack in the form of a .json file. This file can be imported into your Divi Library using the Import system. Simply log in to your WordPress website and navigate to the Divi > Divi Library page. Look for the “Import/Export” button at the top of the page and import the .json file using the Import tab.

20 New Hamburger Menu Styles
This extension, the Divi Hamburger Menu Styles Extension, adds 20 new hamburger menu styling options to Divi’s Fullscreen and Slide-in Header Formats. The header is one of the areas we get the most community requests for customization so the Divi team offers more unique styling options for those seeking it in their hamburger menus.
Read More...
As you can see in the live demo below, the Divi Hamburger Menu Styles Extension comes with four new hamburger types, each with five unique animation styles. To test them out simply click each individual icon or the “toggle all” button to see them all animate at once.

As will continue to be the case with all of the extensions we release during the Divi 100 Marathon, the Divi Hamburger Menu Styles Extension comes in the form of a plugin. So to use it you’ll need to install it just as you would any other plugin.
Once you’ve downloaded the zipped file, locate the divi-100-hamburger-menu.zip file in your computer’s download folder. Next, login to your WordPress admin and navigate to Plugins > Add New. Click the “Upload Plugin” button at the top and upload the zipped file you’ve just downloaded. When prompted, click “Activate Plugin” to activate the extension.
You should now notice a new menu in your WordPress Admin’s sidebar called Divi 100. This is where all of the settings for Divi 100 extensions will appear.If you’ve already downloaded the first extension, The Article Card Plugin, you will simply have a new option within the Divi 100 sidebar menu called Hamburger Menu.
Click the “Hamburger Menu” option to open up this extension’s settings panel. Here you will find four settings you can configure. The hamburger menu type, animation style, default color, and active color.
Once you’ve finished configuring your settings you can click “Save Changes” and view them on the front end.

Free Divi Testimonials Layout Kit: 11 Beautiful Testimonial Sections
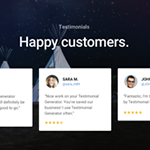
In today’s world of online reviews no one seems to buy anything without first hearing what past customers have to say about it. That’s why testimonials are so powerful. They’re some of the most effective social proof you can provide for your product or service. Now you get the word out about what it is you do best (whatever that may be) by providing a brand new layout kit including 11 testimonial sections.
Read More...
To use this new layout kit you’ll first need to download it’s zipped folder divi-100-pack-4.zip by clicking the download button below. Then, locate it in your downloads folder and unzip it. Next, navigate in your WordPress Admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.When the portability modal pops up, select the import tab. Then, click the “choose file” button and go back to the folder you unzipped in your downloads folder. You have two options: Single Sections.json and Testimonials Kit.json. I would recommend importing them both, one after the other since you’ll be able to use them in different ways.
When you’ve selected the first file, click the “Import Divi Builder Layouts” button and wait for the upload to complete. Repeat the process for the second file. When complete, you will now have both the 11 individual sections to choose from as well as the whole Divi Testimonials Layout Kit to choose from within the builder.
To pull up the full kit within the Divi Builder, which is simply all of the eleven testimonial sections in a single page layout, create a new page or navigate to the editor of an existing page and click “Load From Library” at the top of the builder. Then click “Add From Library” and choose “Testimonial Sections Kit”.

What’s particularly great about the kit is that it allows you to some really interesting with the pre-designed sections. Namely, quickly and easily being able to swap out different testimonial section styles using the right-click “disable” feature. You can also see what they look like “side by side” as well as mix and match different elements to create your own unique sections. Which, of course, you can then save to the Divi Library for later use.
If, on the other hand, you know exactly which testimonial section you would like to use, the quickest way to add just that section to your page will be to use the “Add From Library” option in the “new section” controls.
This will pull up a modal where you can choose which specific testimonial section you would like to add to your page.
In this way you can get a brand new, stylish testimonial section loaded onto your Divi website in just a few clicks. Giving you more time to shine for your existing customers while also letting future customers know just how good it can be to do business with you.

Free Divi Custom Login Page Extension
Now you can get the free Divi Custom Login Page Extension. This extension, in the form of a plugin, provides you with brand new controls for customizing your WordPress login page with a combination of pre-made designs and personal customizations. Once installed, this new extension will allow you to provide a seamlessly branded (or simply more beautiful) login experience for yourself, site visitors, and of course your clients.
Read More...
To use this free extension on your own Divi website, first you’ll need to download the zipped folder using the download button below. Once you’ve downloaded the zipped folder, navigate in your WordPress admin to Plugins > Add New > Upload Plugin and upload the zipped folder you just downloaded called divi-100-login-page.zip.
After activating the plugin you will now notice a new option in your WP Admin sidebar called Divi 100. This is the menu under which all of our Divi 100 Marathon extension sub-menus are housed. If you have other Divi 100 extensions installed it will look like the image below. If you do not, then simply clicking the Divi 100 option will bring you to the settings panel for the login page extension.
Within the Divi Custom Login Page Extension’s settings panel you have a number of powerful settings you can configure. First, you will want to choose a style. After you have chosen a style you will have the option to change the background color, add a background image, select a new logo image, modify the logo url, select the button background color, and select the button text color.
When your desired customizations have been made, all you will need to do for them to take effect is click the “Save Changes” button and then check out your new login screen.
The Divi Custom Login Page Extension comes with seven pre-designed styles for you to use as starting points for your own design variations. After installing the plugin, simply select one of them from the styles dropdown menu under Divi 100 > Login Page and begin customizing from there.

Free Divi Photo Gallery Layout Pack: 5 Stunning Gallery Page Layouts
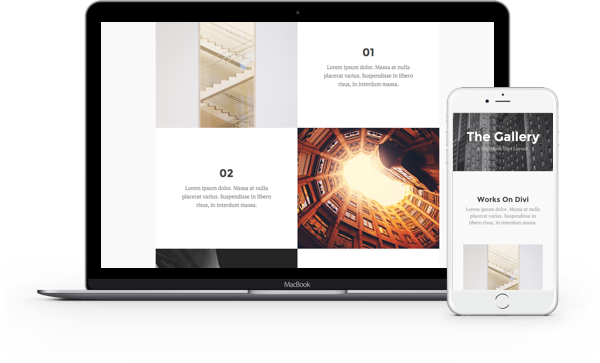
Divi provides users with a myriad of ways to display their images. Whether that’s as full screen backgrounds, fullwidth sections, within a slider, a gallery, or as individual images on a page/post. But getting the right combination of elements–the right balance that results in a compelling page design–can be difficult for anyone. That’s today we’re giving away a new Divi layout pack specifically created to help you create stunning full page galleries with your Divi website. The Divi Photo Gallery Layout Pack consists of five stunning gallery page layouts designed to provide you with a variety of full page gallery options to run with or to use as a starting point for own final design.
Read More...
To use this new layout pack you’ll need to first download it’s zipped file by clicking the download button below. Then, locate it in your downloads folder and unzip it. Next, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, select the import tab. Then, click the “choose file” button and go back to the folder you unzipped in your downloads folder. You can select the All.json file to import all of the layouts at once, or choose any of the individual layouts to import them one at a time.
After your selection is made click the blue “Import Divi Builder Layouts” button and wait for the upload to complete. Once completed, you will now find five new photo gallery page layouts available to you in your Divi Library.
From individual pages these layouts can be accessed by navigating in your Divi Builder to Load From Library > Add From Library and selecting the layout of your choosing.
5 Stunning Divi Gallery Page Layouts
All of the layouts in this pack use standard Divi Builder modules, arranged and configured in such a way as to create pages that are perfect for displaying your high quality images to site visitors. You can use all of these layouts as they are or tweak their settings to suite your needs. You may even choose to mix and match styles to get exactly the look you want.
Another great aspect of these layout packs, aside from the layouts themselves, is the wealth of Divi knowledge you can glean simply by studying the section, row, and module settings that come with them. The styles achieved in this layout pack may come in quite handy in a number of different pages, posts, or sections of your website–not just gallery pages.

Free Divi Font Combination Layout Pack
With the Divi portability system’s ability to encode images and import/export complete layouts in a matter of seconds, it may be easy to forget that focusing on other pre-configured settings–such as font settings–can provide an incredible amount of design value. That’s why in today’s resource we’re giving away a unique kind of layout pack. One that focuses on making the best font pairings possible with Divi’s font selection instantly available via the Divi Library.
Read More...
This layout pack consists of one beautiful new page design rendered in ten different font pairing variations. Each font combination layout provides a style guide for how that font pairing should be used both on the page you’re building and site-wide via the customizer settings in Theme Customizer > General Settings > Typography as well as anywhere else you need to configure font settings.

First, use the button below to download the layout pack. Then, locate the zipped file in your downloads folder and unzip it.
Next, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab. Click “Choose File” and either select the All.json file to import all of the layouts at once or an individual font combination file if you’d like to upload only the ones you’re interested in one at a time.
When you’ve made your selection, click the “Import Divi Builder Layouts Button” and wait for the upload to complete.
The layouts you’ve just imported will now be available on every page (new or existing) via the Divi Builder when you go to Load From Library > Add From Library.